
PAPER PRO의 등장
2017년 12월, PAPER PRO가 출시되었습니다. 눈에 띄는 변화는 화면 크기입니다. 6인치에서 7.8인치로 커졌습니다. 페이지를 넘기는 버튼도 양쪽에 하나씩 더 추가되어 총 4개의 버튼으로 페이지를 넘길 수 있습니다. 프론트라이트의 색 온도를 조절할 수 있는 기능도 추가되었고, 자주 쓰는 기능을 설정할 수 있는 ‘퀵 버튼’도 추가되었습니다. 이런 여러 가지 하드웨어의 변화에 따라 UI 디자인을 어떻게 진행했는지 이야기해보려 합니다.
가로모드 지원
가로모드로 책을 읽으면 어떤 좋은 점이 있을까요? 한 화면에서 두 페이지를 볼 수 있어서 마치 종이책을 읽는 듯한 경험을 할 수 있습니다. 글로 이루어진 책을 볼 때 페이지 사이 여백에서 한 템포 쉬어갈 수도 있습니다. 가로모드가 특히 빛나는 순간은 만화를 볼 때입니다. 크게 두 페이지에 걸친 그림이 많은 열혈강호 같은 만화책을 시원시원하게 볼 수 있습니다.
위와 같은 장점에도 불구하고 이전 모델인 6인치 PAPER·PAPER Lite에서는 지원을 고려하지 않았습니다. 6인치 화면 안에 두 페이지를 표시했을 때 너무 작아지기 때문입니다. PAPER PRO의 화면 크기가 커짐에 따라 가로모드를 지원할 수 있었습니다.
기울기를 감지해 주는 센서가 없는 PAPER PRO
대부분 스마트폰에는 기울기를 감지해주는 가속도 센서나 자이로 센서가 있습니다. 해당 센서들은 기기의 방향을 바꿨을 때 자동으로 화면을 회전할 수 있게 기울기를 감지합니다. 하지만 PAPER PRO는 이 센서가 없습니다. 그래서 일반적인 기기와는 조금 다르게 가로모드 작동 방식을 정의해야 합니다.
우선 버튼을 눌러서 화면의 방향을 바꿔줘야 하므로 회전 버튼이 필요합니다. 화면의 방향을 바꿀 때 어떤 방향으로 돌아가게 할지 정의하고 모든 방향, 즉 네 방향을 모두 지원할지 결정합니다. 또 가로모드를 모든 페이지에서 지원하는 게 효과적일지도 검토해야 합니다.
회전 아이콘 버튼 디자인하기

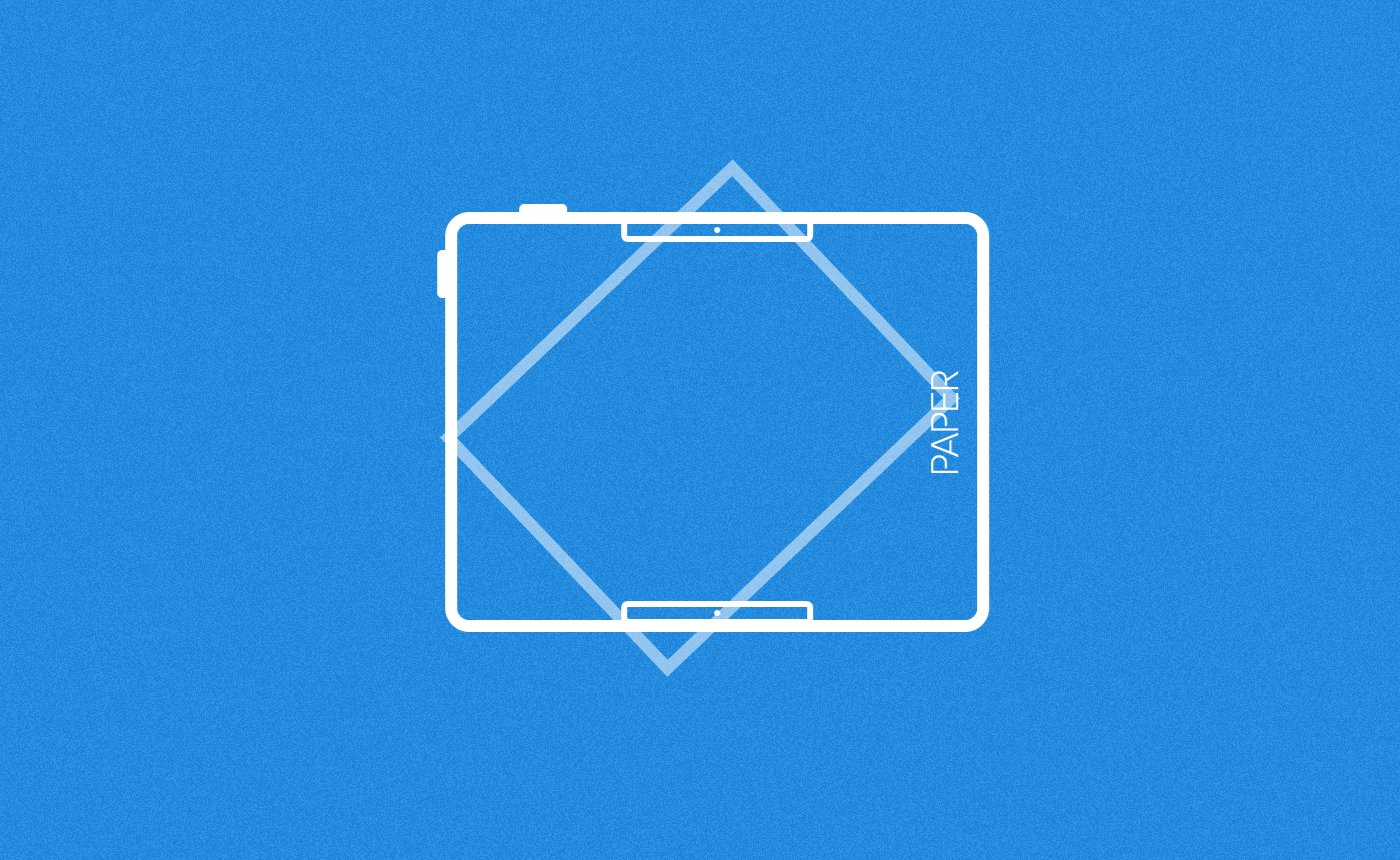
회전 아이콘 버튼을 만든다고 생각하면 간단하게 디바이스 또는 화면을 나타내는 직사각형에 회전하는 방향을 향하는 화살표 하나를 추가하면 끝이라고 생각할 수 있습니다. 잠깐, 여기서 화살표는 기기가 돌아가는 방향을 나타내는 걸까요, 아니면 화면이 돌아가는 방향을 나타내는 걸까요? 물론 아시겠지만 기기가 돌아가는 방향과 화면이 돌아가는 방향은 반대입니다.

기기가 회전하는 방향과 화면이 돌아가는 방향은 반대입니다.
사실 기준은 만들기 마련입니다. PAPER PRO의 회전 아이콘은 사용자를 고려하여 기기가 돌아가는 방향을 기준으로 만들었습니다. 회전 버튼을 누르면 사용자가 직접 기기를 회전하고 화면은 소프트웨어가 자동으로 반대 방향으로 돌려주기 때문입니다. 일종의 가이드라인을 제시해봤습니다.
하지만 대다수는 회전 버튼을 누르고 화면이 돌아가면 글자를 읽을 수 있는 방향으로 자연스럽게 기기를 돌릴 것입니다. 그래서 아이콘 안의 화살표 방향은 사실 그렇게 중요하지는 않습니다. 하지만 아이콘 하나를 만들어도 화살표의 의미를 생각하고 디자인하는 것과 그렇지 않은 것은 큰 차이가 있습니다. 또 이렇게 회전 아이콘에 대해서 글로 공유할 수도 있으니 금상첨화이고요.
4개의 페이지 넘김 버튼
리디북스 모바일 앱에서는 특정 영역을 터치하거나 스와이프해서 페이지를 넘기지만, PAPER에서는 물리 버튼, 즉 페이지 넘김 버튼으로도 페이지를 넘길 수 있습니다. 이전 모델과 다르게 PAPER PRO에는 양쪽에 하나씩 페이지 넘김 버튼이 더 추가되어 총 4개의 버튼이 있습니다.
페이지 넘김 버튼이 4개가 된 이유는 한 손으로도 이전, 다음 페이지로 이동할 수 있게 하기 위해서입니다. 이전 모델에서는 한쪽에 한 방향만 할당할 수 있어서 한 손으로 들고 읽다가도 다른 손을 사용해야 할 때가 많았습니다. 그래서 아예 두 손으로 기기를 들고 책을 읽기도 했습니다.
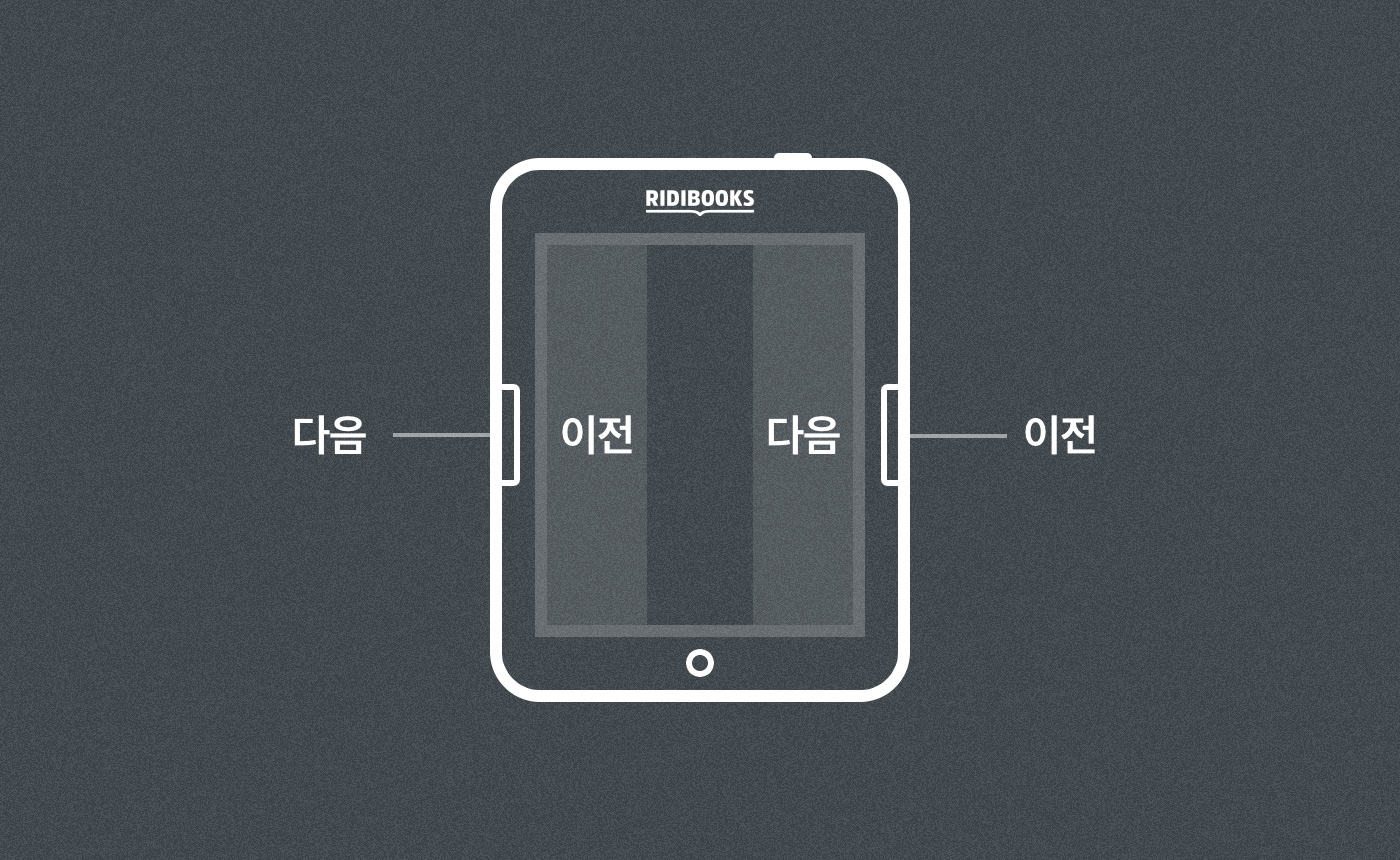
한 손으로 책을 읽기 위해 씽크빅을 발휘한 고객님도 있었습니다. 방법은 다음과 같습니다. 왼쪽 버튼을 다음 페이지로, 오른쪽 버튼을 이전 페이지로 이동하도록 설정합니다. 그리고 왼손으로 기기를 들고 버튼을 누르며 다음 페이지로 넘기며 읽습니다. 그러다가 이전 페이지로 이동할 때만 화면의 왼쪽을 터치합니다.

왼쪽 버튼을 다음 페이지로, 오른쪽 버튼을 이전 페이지로 이동하도록 설정한 뒤, 왼손으로 기기를 들고 버튼을 누르며 읽다가 이전 페이지로 이동할 때는 터치를 사용하는 참신한 방법을 고안해내신 고객님도 계셨습니다.
4개의 버튼, 늘어난 옵션의 경우의 수
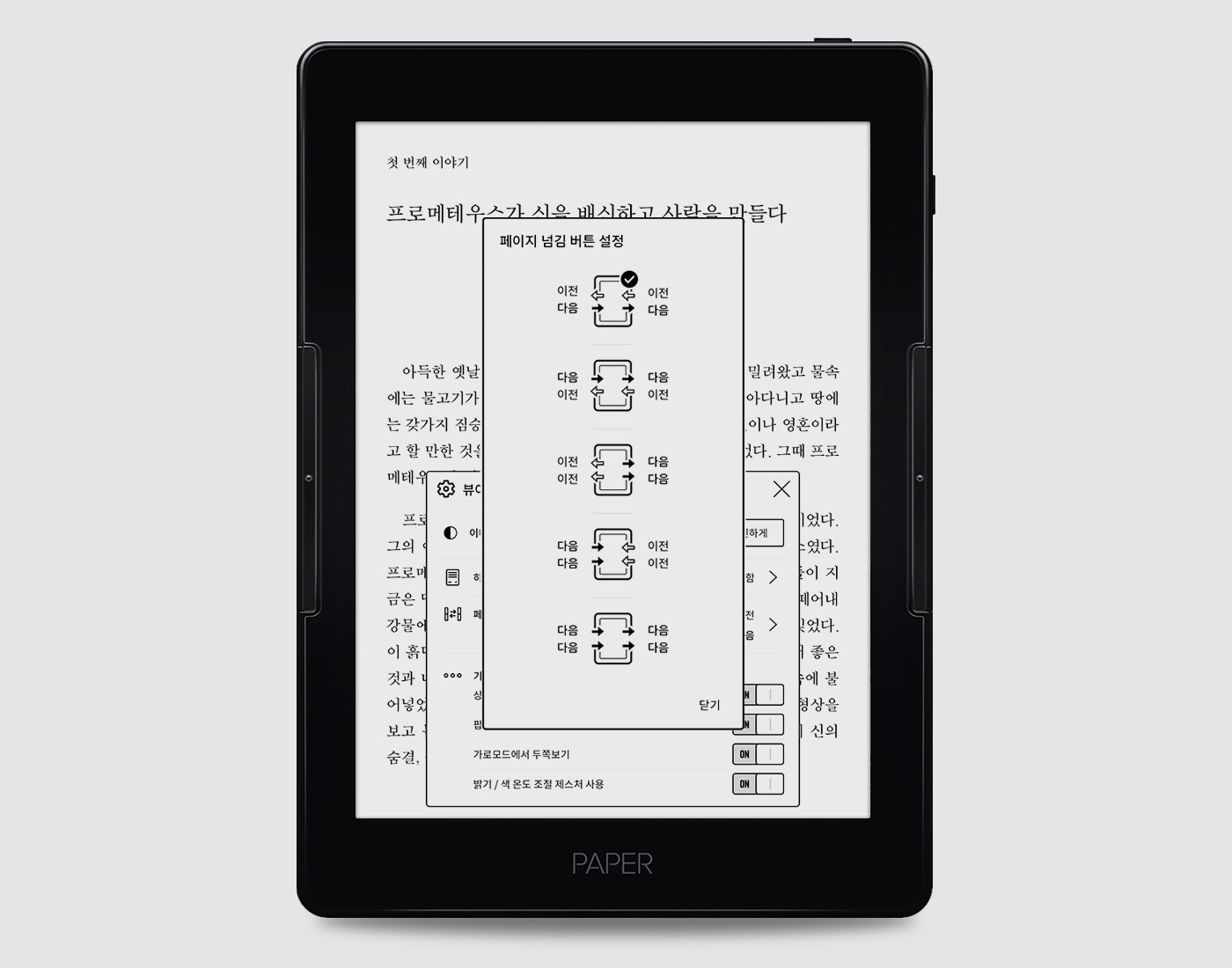
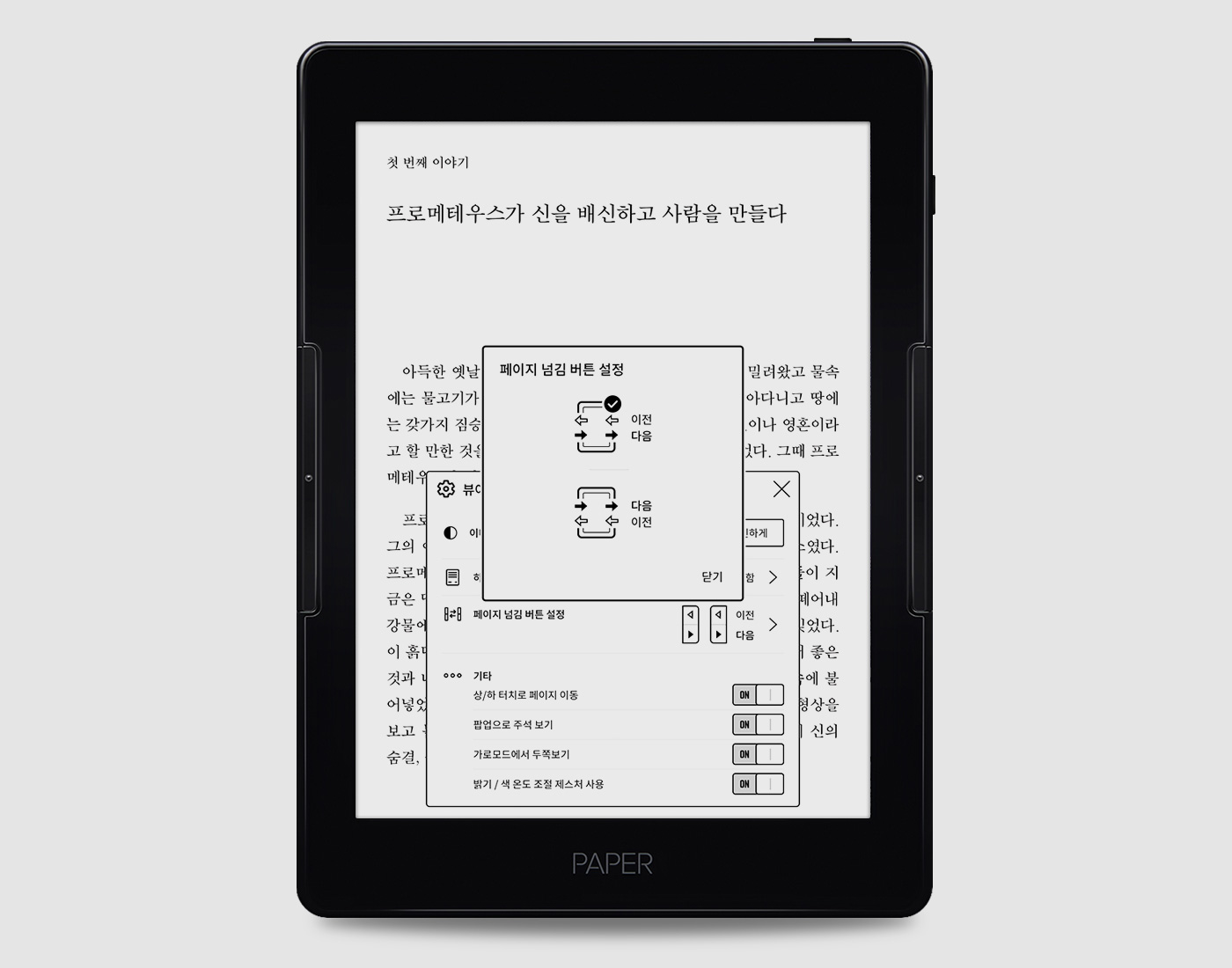
이전 모델에서는 페이지 넘김 버튼 설정에 ‘이전 / 다음’, ‘다음 / 이전’, ‘다음 / 다음’ 이렇게 세 가지 선택지만 제공했습니다. 하지만 버튼이 4개로 늘어남에 따라서 제안할 수 있는 옵션의 경우의 수가 훨씬 많아졌습니다. 하지만 고민 끝에 최적의 옵션 2가지만 제안하기로 했습니다.

처음에 고민했던 모든 옵션

최종으로 선택된 옵션 2가지
결정한 이유는 일단 너무 많은 선택지가 있을 경우 하나하나 눈에 들어오지 않고 어떤 걸 택해야 할지 망설이게 되고 그만큼 고민해야 하기 때문입니다.
또한 설정된 페이지 넘김 버튼의 방향은 버튼에 새겨져 있지 않습니다. 그래서 사용자는 설정을 바꿀 때마다 모든 방향을 기억해야 합니다. 세로모드만 지원한다면 4개의 방향을 외우는 건 어렵지 않을 수 있습니다. 하지만 가로모드로 회전했을 때 세로모드에서 설정한 방향과 매치하여 버튼의 모든 방향을 기억할 수 있을까요? 아마 쉽진 않을 겁니다. ‘왜 이 버튼을 눌렀는데 다음 페이지로 이동하지 않지?’ 라고 생각하며 설정한 값을 기억하지 못하고 버그로 생각할 수도 있습니다. 위의 이유로 최적의 옵션만 제공하기로 결정했습니다.
사실 이 원칙은 비단 페이지 넘김 버튼 설정에만 적용된 것은 아닙니다. 리디북스에는 다음과 같은 원칙이 있고 최대한 지키려고 노력합니다.
너무 많고, 다양한 선택지를 모두 주고 사용자가 고민하여 선택하게 하기보다는 우리가 고민하여 내린 최적의 옵션만을 제안하자.
방향을 빠르게 전환해주는 기능
더불어 최적의 옵션만 제공하게 됨에 따라 이 두 가지 방향을 쉽게 전환할 수 있는 ‘넘김 버튼 전환’ 기능도 함께 추가하였습니다. 방향을 빠르게 전환할 수 있을 뿐 아니라 현재 페이지 넘김 버튼의 방향도 알 수 있게 아이콘에 아주 간단하게 표시했습니다.
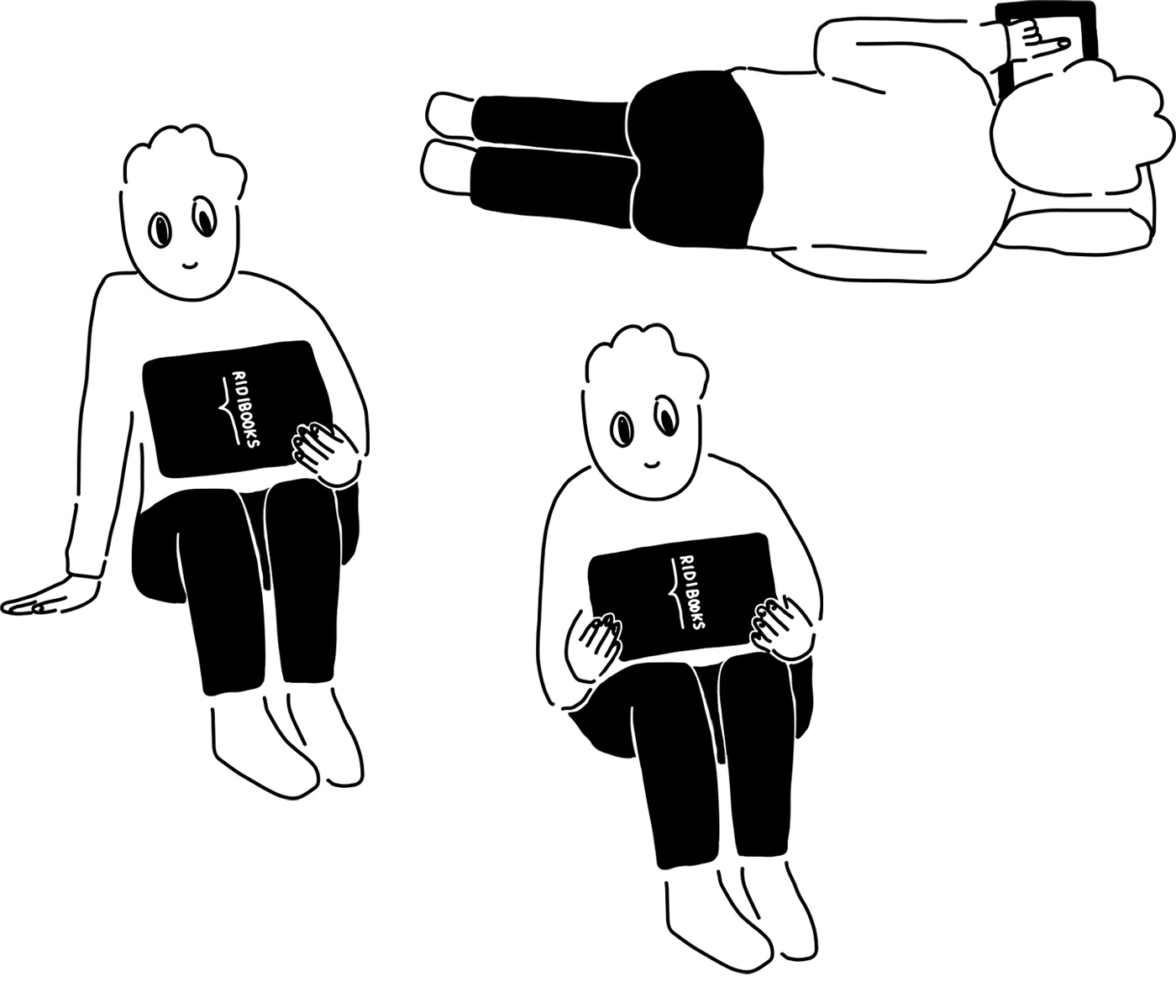
이 버튼이 추가되기 전까지는 많은 단계를 거쳐야 페이지 넘김 버튼의 방향을 변경할 수 있었습니다. 하지만 어떤 자세로, 어떤 손으로 읽냐에 따라서 페이지 넘김 버튼을 누르는 손가락이 닿기 편한 위치가 달라지므로 빠르게 방향을 변경하는 기능이 필요했습니다. 
예를 들면 그림처럼 앉아 있다가, 왼쪽 면을 보고 누운 후 PAPER PRO를 벽에 기대어 가로모드로 보는 경우, 왼쪽 페이지 넘김 버튼의 방향이 다음 페이지로 할당되는 게 사용하기 편합니다. 이때 책 읽기 화면과 가까운 위치에 있는 넘김 버튼 전환 기능으로 방향을 쉽게 전환할 수 있습니다.
퀵 버튼과 퀵 런처

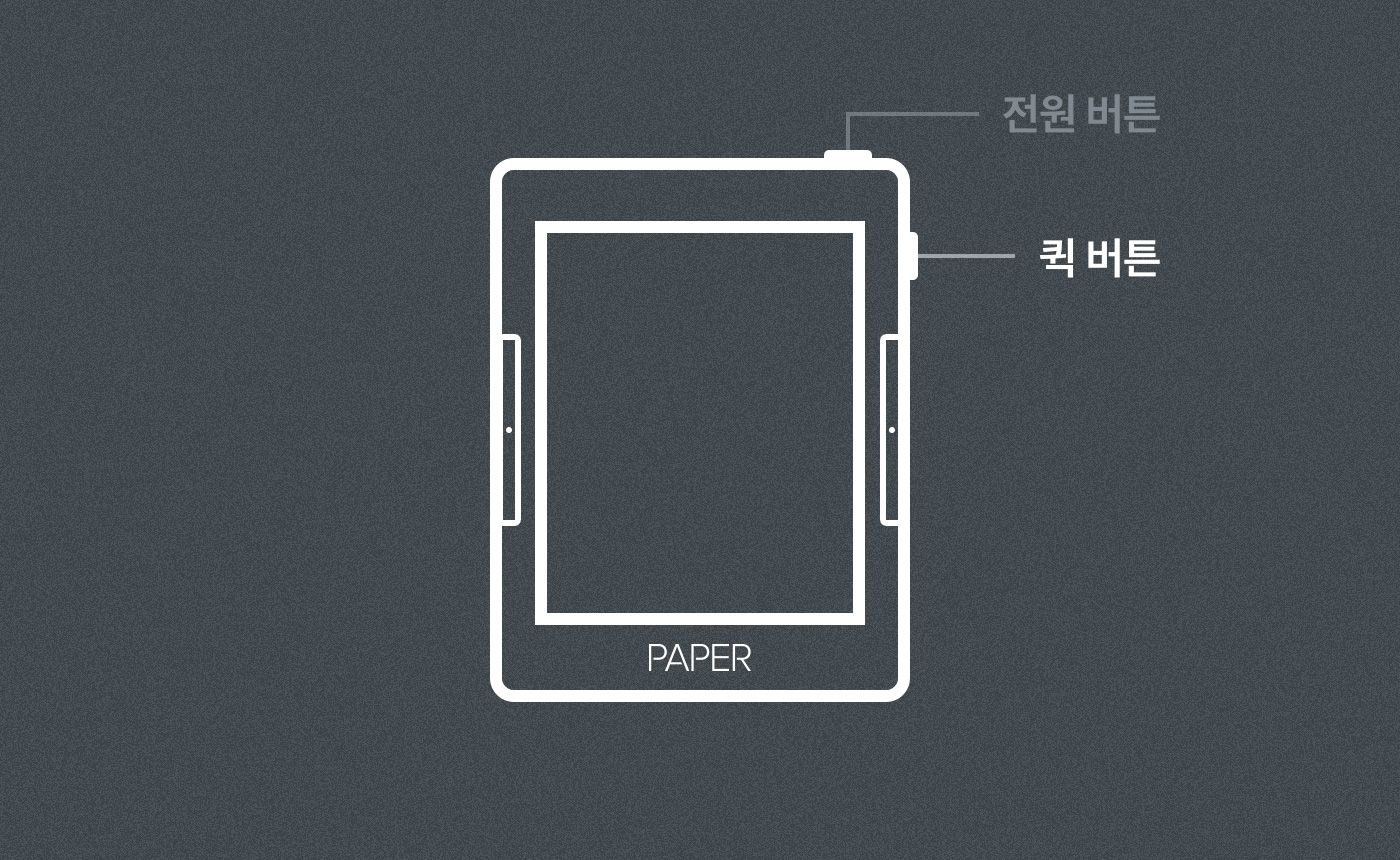
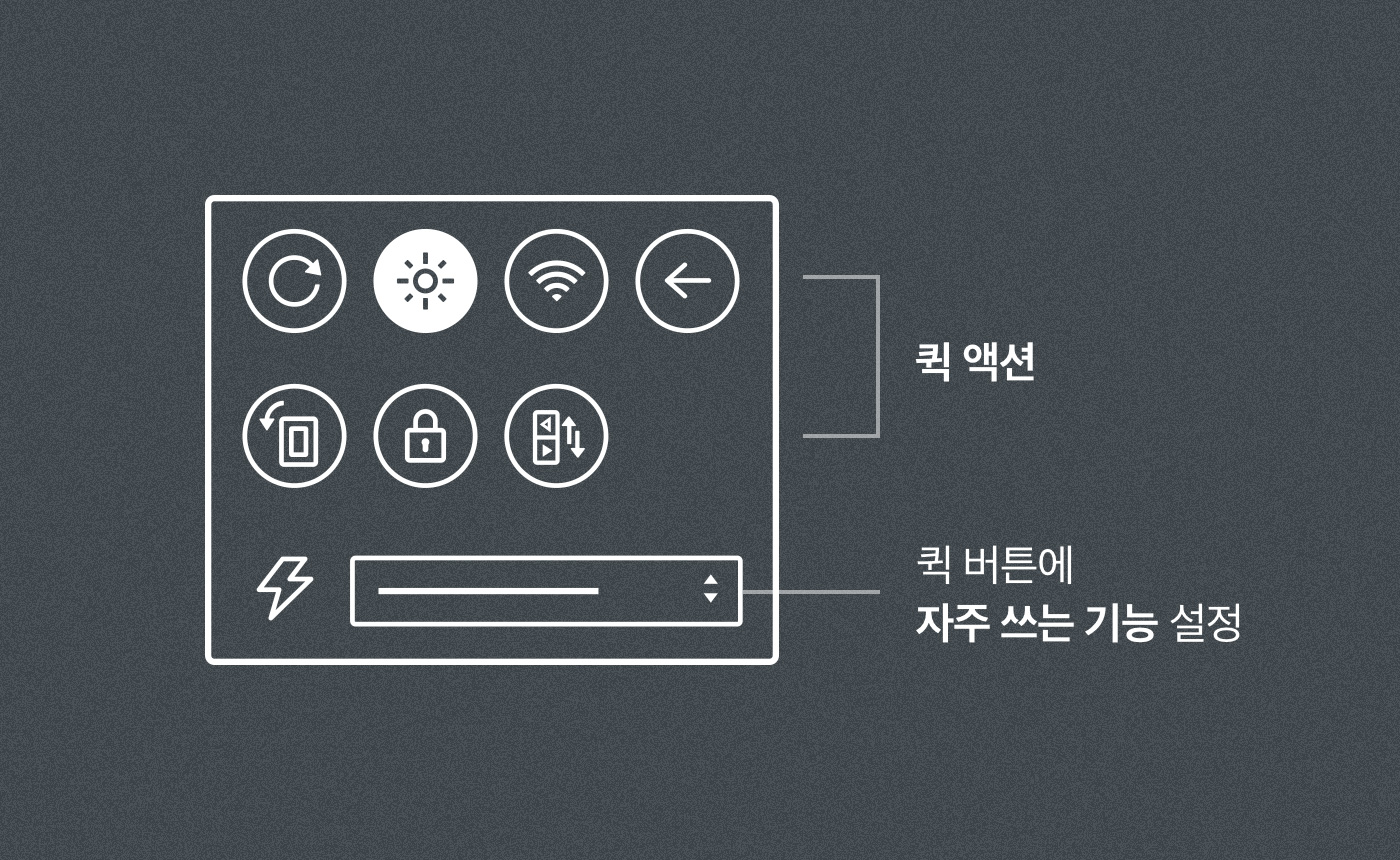
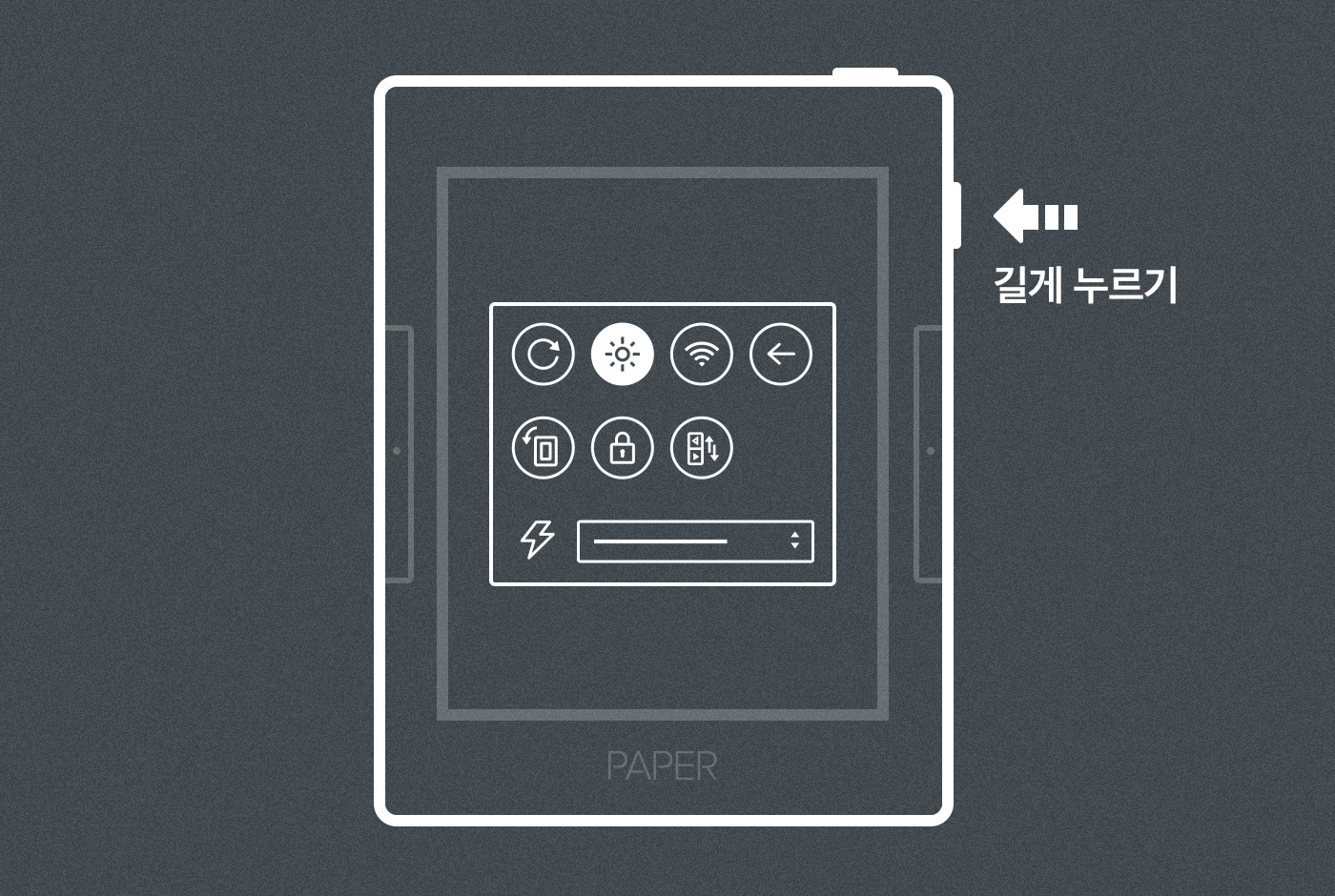
이전 모델과 다르게 PAPER PRO에는 전원 버튼, 페이지 넘김 버튼 외에 하나의 버튼이 더 있습니다. 버튼의 이름은 ‘퀵 버튼’으로 오른쪽 측면에 위치합니다. 퀵 버튼을 누르면 버튼에 할당된 기능이 실행되고 퀵 버튼을 길게 누르면 ‘퀵 런처’라는 콘텍스트 메뉴가 뜹니다. 퀵 런처에서는 할당된 기능을 변경할 수도 있습니다. 또 빠르게 사용할 수 있는 액션도 모아져 있고 이를 ’퀵 액션’이라고 부릅니다.

퀵 런처 안의 퀵 액션에 접근할 수 있고 퀵 버튼에 자주 쓰는 기능을 설정할 수 있습니다.
터치 잠금 모드로 기획된 버튼
처음 퀵 버튼은 ‘터치 잠금 모드’만을 위한 버튼으로 기획되었습니다. 터치 잠금 모드는 터치를 잠그고 페이지 넘김 버튼으로만 페이지를 넘길 수 있는 모드입니다. 화면을 터치해도 메뉴가 뜨지 않아서 독서에만 집중할 수 있습니다. 이전 모델은 두 손가락을 화면에 얹고 3초 이상 두면 해제되는 방식을 사용했습니다. 하지만 양손으로 기기를 들고 보다 보면 화면에 두 엄지를 올려 사용하기도 하는데, 이때도 3초가 지나면 해제되어 불편했습니다.
그래서 PAPER PRO 하드웨어 디자인 시, 터치 잠금 모드만을 위한 버튼 하나를 추가했습니다. 화면에 손을 얹어 해제하는 방식이 아닌, 추가된 버튼으로 터치 잠금 모드에 진입하고 해제하는 방식을 고려했습니다. 하지만 터치 잠금 모드와 더불어 ‘뒤로 가기’나 ‘새로고침’ 등 이전 모델에서 물리 버튼으로 제공하던 기능을 버튼으로 사용하고픈 니즈가 있으리라 예상했습니다. 그래서 여러 기능을 할당해서 사용할 수 있는 지금과 같은 퀵 버튼으로 재탄생하게 되었습니다.
퀵 버튼을 활용한 퀵 런처
퀵 버튼에 할당할 기능을 변경하게 할지는 정해졌지만 어디서 어떻게, 어떤 기능으로 변경하게 할지 고민했습니다. 처음에는 뷰어 설정을 떠올렸지만, 설정보다는 좀 더 가까운 곳에서 빠르게 변경하는 게 낫다고 판단했습니다. 그래서 퀵 버튼을 길게 눌렀을 때 콘텍스트 메뉴를 하나 띄우고 해당 메뉴에서 변경할 수 있게 했습니다.
퀵 런처는 퀵 버튼을 길게 누르면 어디서든 접근할 수 있습니다. 그래서 퀵 버튼에 할당된 기능을 변경하게 하는 것뿐 아니라, ‘퀵 액션’을 추가하여 여러 기능을 어디서든 빠르게 사용할 수 있도록 했습니다.

퀵 버튼을 길게 누르면 어디서든 퀵 런처를 접근할 수 있습니다.
색 온도

PAPER PRO에서는 프론트라이트의 밝기와 더불어 색 온도를 조절할 수 있습니다. 색 온도는 차가운 백색부터 황백색까지 화면의 색을 조절할 수 있는 기능입니다. 색 온도를 사용하면 특히 밤에 책을 읽을 때 도움이 됩니다. 황백색에 가까울수록 숙면을 방해하는 블루라이트가 줄어들기 때문입니다.
색 온도 조절 제스처

색 온도 조절 기능 추가 시 고민했던 부분은 바로 제스처입니다. 이전 모델뿐 아니라 리디북스 모바일 앱에서도 화면에 손을 얹고 위아래로 밀어서 밝기를 조절하는 기능은 리디북스 아이덴티티의 하나로 자리 잡았습니다. 이렇게 밝기 조절 사용법이 꽤 명확한 상태에서 색 온도 조절 제스처는 어떤 방식으로 추가할지 고민했습니다.
색 온도 조절을 사용하는 시나리오를 검토해봤습니다. 색 온도 조절은 주로 어두운 곳에서 이루어지고, 어두운 곳에서는 색 온도만 조절할 뿐 아니라 밝기도 함께 조절해야 최적의 조명을 만들 수 있습니다. 즉, 밝기와 색 온도는 보통은 함께 사용합니다. 그래서 되도록 두 제스처를 쉽게 전환할 수 있는 방법에 초점을 맞췄습니다.
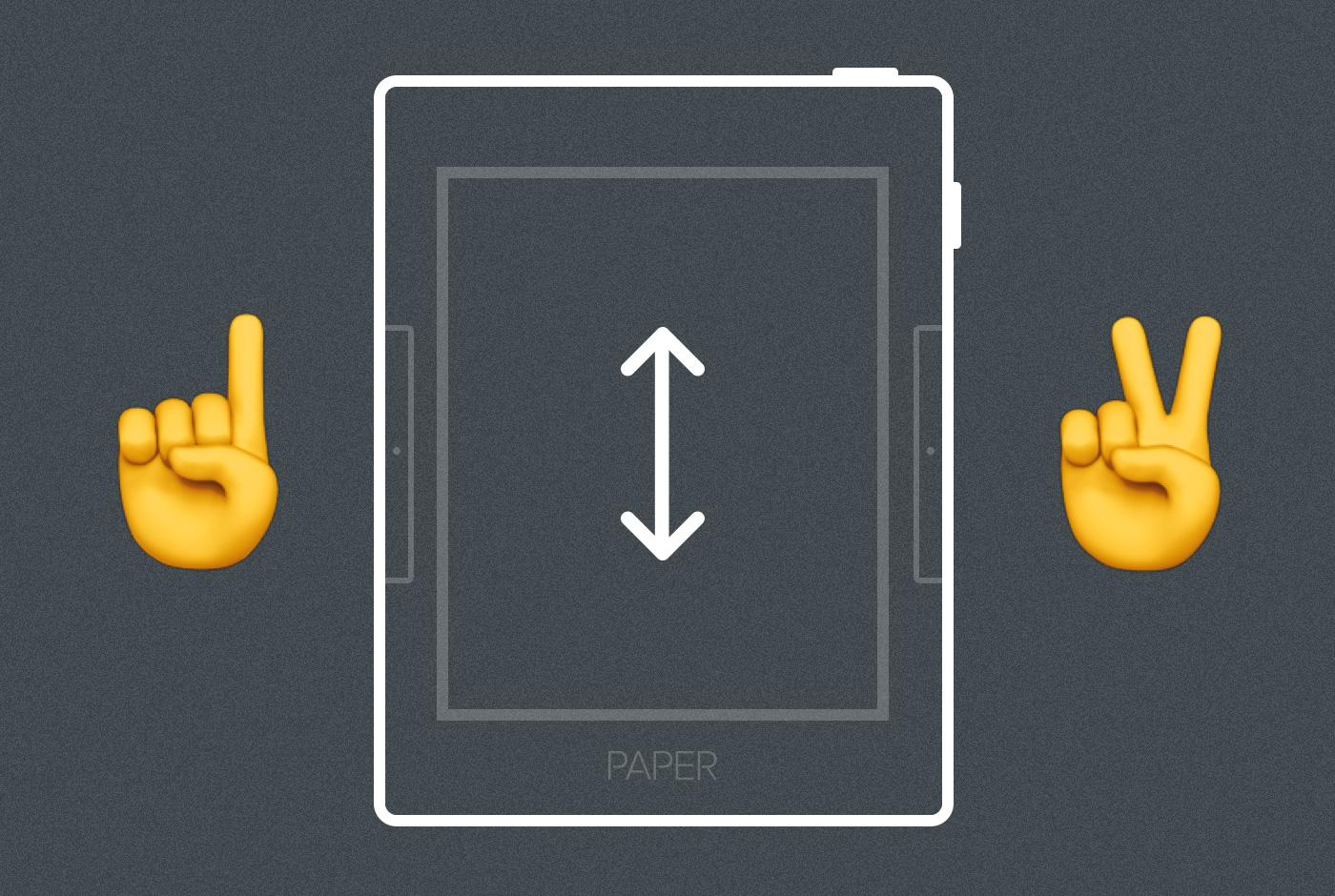
손가락의 개수에 따라 다른 제스처
그러다 떠오른 방법이 손가락 개수에 따라 제스처를 다르게 지원하는 방법이었습니다. 한 손가락으로 위아래로 밀면 밝기를, 두 손가락으로 위아래로 밀면 색 온도를 조절해주는 겁니다. 이 제스처는 꽤 명확하고 편리했지만 두 가지 문제점이 있었습니다.
첫째, 기존 밝기 제스처 사용법을 변경해야 합니다. 이전 모델과 모바일 앱에서는 손가락 개수에 상관없이 밝기를 조절할 수 있습니다. 하지만 PAPER PRO에서는 하나의 손가락으로만 밝기 제스처를 쓰도록 제한해야 했습니다. 둘째, 변경된 밝기 제스처 사용법과 새로운 색 온도 제스처 사용법을 배워야 합니다.
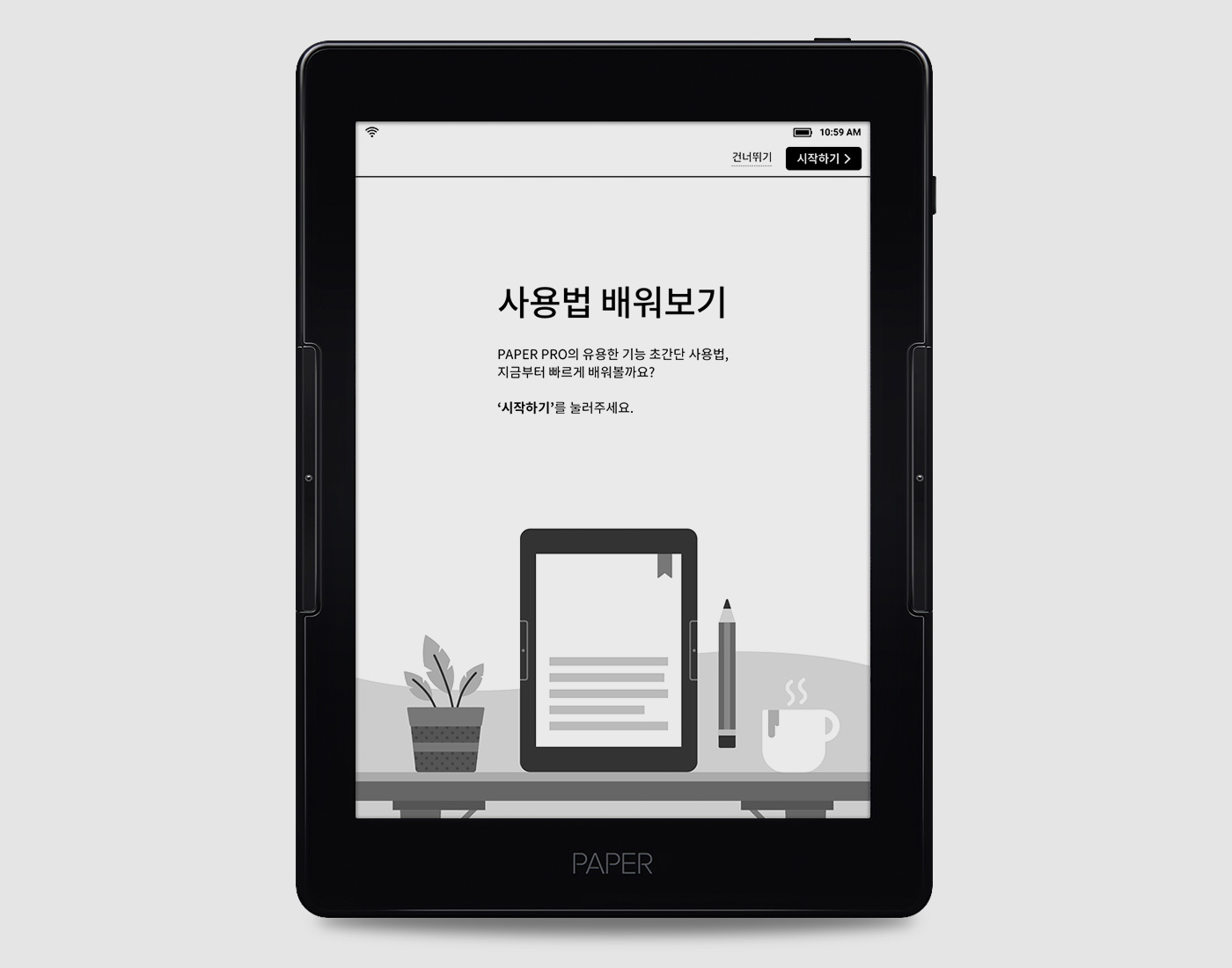
위의 문제점을 초기 설정 시, ‘PAPER PRO 사용법 배우기’라는 이름의 튜토리얼을 제공하여 해결하고자 했습니다.
PAPER PRO 사용법 배워보기

튜토리얼은 온보딩에 속하는 한 가지 방법이라 볼 수 있습니다. 구글 머티리얼 디자인 가이드라인 (Google Material Design Guideline)에서 온보딩을 다음과 같이 정의하고 있습니다.
Onboarding is a virtual unboxing experience.
제품을 샀을 때 처음 패키지를 개봉하는 것 같은 경험을 온보딩이라고 한다.
온보딩은 일종의 환영하는 방식이라고 이해하면 쉽습니다. 온보딩은 다양한 방법으로 제공될 수 있습니다. 간단하게 앱의 굵직굵직한 주요 특징을 캐러셀로 보여주는 방식이 가장 보편적입니다. 혹은 사용자가 직접 관심 있는 주제를 선택하게 하여 흥미를 끌 수도 있습니다. 그중에서도 튜토리얼은 사용 문턱이 있는 앱의 사용법을 배워보는 과정입니다.
튜토리얼을 선택한 이유
PAPER PRO에서는 캐러셀을 사용하여 주요 특징만 굵직하게 보여주는 방식은 고려하지 않았습니다. 앱스토어나 구글 플레이에서 랜덤하게 다운로드하여 사용하는 모바일 앱과는 다르게 PAPER PRO는 앱의 특징을 어느 정도 알고 신중하게 구매했을 가능성이 높습니다.
튜토리얼을 선택한 이유는 기존과 다른 4개의 페이지 넘김 버튼, 변경된 밝기 제스처 사용법, 추가된 색 온도 조절 제스처 사용법 등 러닝 커브가 있는 기능이 다수 포함되었기 때문입니다. 그래서 주요 특징만 나열하는 방식이 아닌 튜토리얼로 온보딩을 시작했습니다.
튜토리얼 구성하기
PAPER PRO를 처음 사용하는 사용자를 우선으로 한다면 배워야 할 내용은 생각보다 꽤 많습니다. 그렇다 보면 집중력이 떨어질 수 있습니다. 그래서 최대한 맥락 안에서 배울 수 있는 기능은 과감히 제외했습니다. 페이지를 넘기는 법, 조명 제스처를 사용하는 방법, 이렇게 두 가지 주제에 집중하여 튜토리얼을 구성했습니다.
UI 일러스트레이션 (UI illustration)

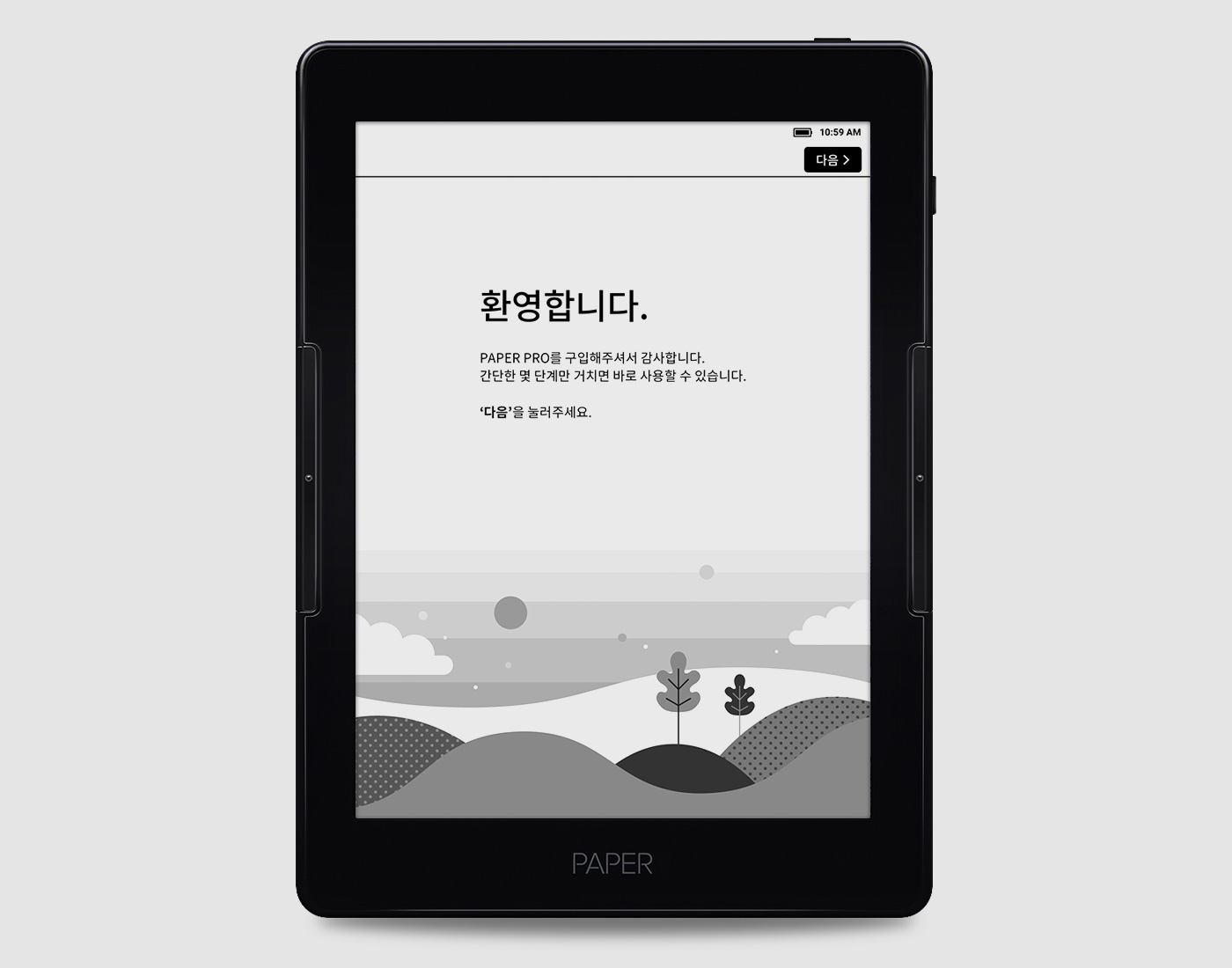
사실 일러스트레이션은 PAPER PRO UI 디자인의 아주 작은 부분을 차지합니다. 하지만 처음 사용자가 PAPER PRO를 켜고 만나는 화면에 필요한 일러스트레이션이라면 얘기가 조금 달라집니다. 바로 웰컴 화면입니다.
이전 모델은 귀여운 해님이 사용자를 환영해주었습니다. 이전 모델의 해님 일러스트레이션을 사용할지 검토하기 위해 우선 PAPER PRO의 키워드를 살펴봤습니다.
PAPER PRO는 하드웨어를 봤을 때 이전 기기보다 업그레이드된 모델입니다. 이를 반영하기 위해 기기 이름에도 ‘PRO’라는 단어를 사용했습니다. 업그레이드된 PAPER PRO를 설명할 수 있는 키워드는 다음과 같습니다.
- 전문적인
- 고급스러운
- 최고의
- 우아한
위의 키워드를 봤을 때 이전 모델의 해님을 그대로 사용하기에는 PAPER PRO의 컨셉과 맞지 않아서 새로운 일러스트레이션을 작업했습니다.
PAPER PRO와 어울리는 UI 일러스트레이션

온보딩에 쓰인 모든 일러스트레이션에 차분하고 우아한 느낌을 주기 위해 곡선 요소를 가미했습니다. 캐릭터보다는 풍경, 식물, 사물 등을 사용하여 중립적인 느낌을, 귀여운 느낌의 라인보다는 무게감을 줄 수 있는 면으로 구성했습니다. 흑백 디스플레이에서 다양한 요소를 면으로만 명확히 구분되도록 흑백 컬러 테스트도 많이 진행했습니다.
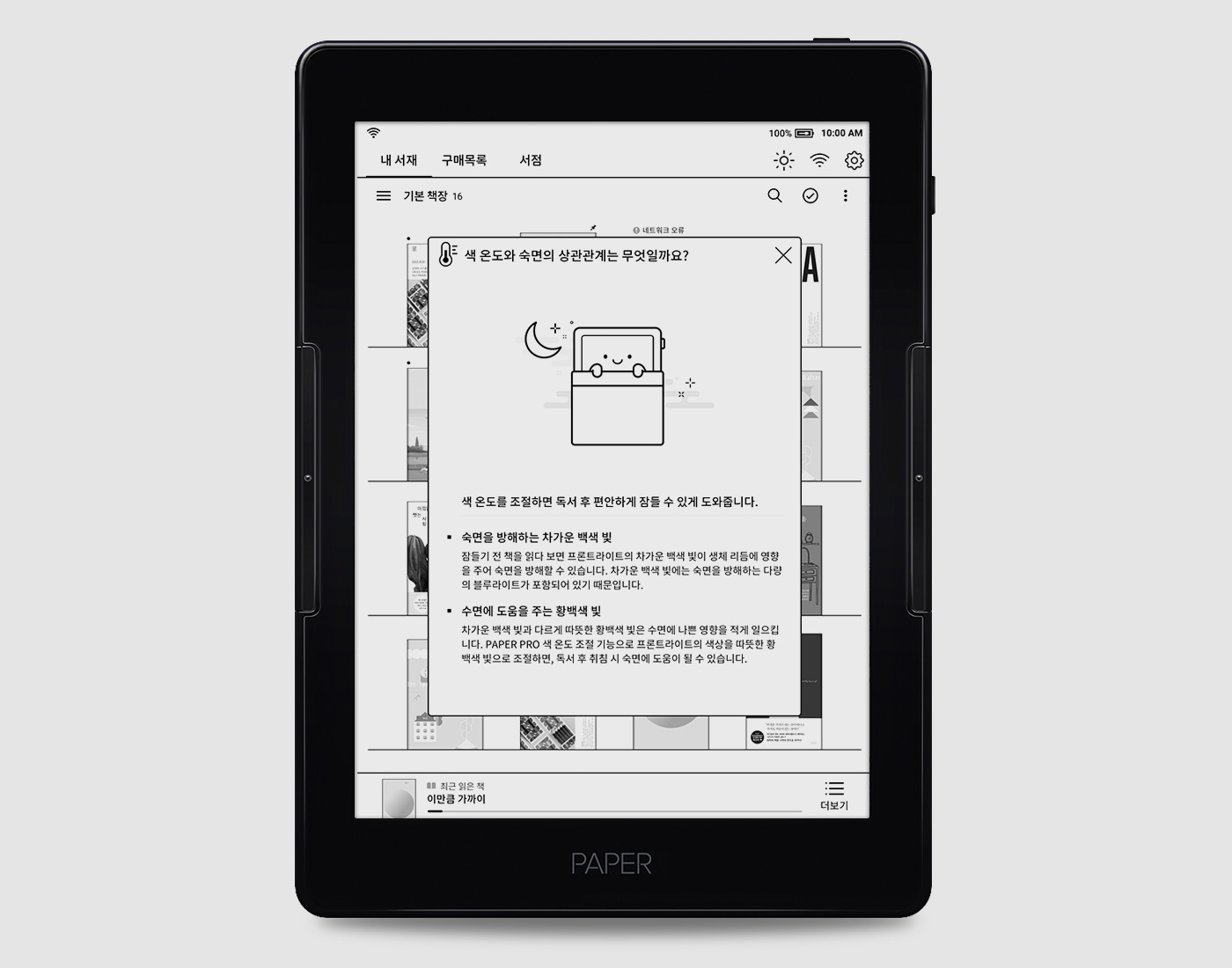
웰컴 화면 일러스트레이션 스타일을 변경하면서 일러스트레이션이 쓰인 다른 온보딩 화면들에도 같은 스타일을 적용했습니다. 하지만 색 온도를 설명하는 일러스트레이션에만 다른 스타일을 사용했습니다. 라인에 캐릭터 요소가 가미된 귀여운 스타일로 스타일이 다릅니다.

색 온도 설명하는 페이지. 이 페이지에 쓰인 일러스트레이션 스타일만 조금 다릅니다.
미리 작업을 해둔터라 컨셉에 맞게 바꿔야 했지만 색 온도를 잘 설명해주고, 무엇보다 귀여워서 그대로 두었습니다. 출시 이후, 이 일러스트레이션을 좋아해 주시는 분들이 계셔서 기뻤습니다. 슬립 화면으로 직접 만들어서 사용하시는 경우도 있었습니다. 그래서 성원에 힘입어 슬립 화면을 고화질로 사용하실 수 있게 준비해보았습니다.1
마치며
PAPER PRO가 출시된 이후로 꽤 많은 시간이 흘렀습니다. 앞으로도 사용자분들이 주시는 피드백을 반영하고 사용자 리서치를 통해서 더 개선해 나가야 합니다. 물론, PAPER·PAPER Lite도 지속해서 개선해 나갈 예정입니다. 갈 길이 멉니다.
PAPER PRO 이전 모델은 부분적으로 개선하는 일이 주였습니다. 하지만 PAPER PRO는 새로 출시하는 제품이어서 제품이 꺼져있는 순간부터 사용 후 종료하기까지, 모든 과정에 참여할 수 있었습니다. 전반적인 사용 시나리오를 검토하고 UI를 디자인하는 일은 뿌듯하고 즐거웠습니다.
앞으로도 PAPER PRO를 계속 사랑해주시기를 바라며, 이 글을 마치도록 하겠습니다. 읽어주셔서 감사합니다.
리디 기술 블로그
고객과 발맞춰 새로운 콘텐츠 경험을 선보이는
리디와 함께할 당신을 기다립니다.