국내 스마트폰 사용자 4000만 명 시대에 돌입하면서 스마트폰으로 웹에 접속하는 것은 이제 우리 생활에서 너무나도 익숙한 일이 되었습니다. 정보를 검색하거나 물건을 구입할 때 우리는 데스크톱의 전원을 켜기 전에 바로 스마트폰으로 서칭을 합니다.
콘텐츠디자인은 도서의 표지나 내용이 고객들에게 매력적으로 느껴져야 하고 가격이나 주의사항 같은 정보를 담고 있기 때문에 모바일과 PC 각각의 해상도에 맞게 디자인을 분리하여 각각의 기기에서 최적의 가독성과 사용성을 보장해야 합니다. 우리는 실제로 고객들이 리디북스 서비스를 이용할 때 모바일과 PC 중 어느 것을 더 많이 이용하는지, 비율은 어떠한 지가 궁금해졌습니다. 사용자 유입 데이터 분석을 통해 얻어낸 결과 무려 80%의 고객들이 모바일을 이용하여 리디북스 서비스를 이용하는 것으로 나타났습니다.
많은 디자이너들이 단지 PC가 모바일보다 이미지 캔버스의 크기가 크기 때문에 PC용 페이지를 먼저 만든 후 ‘리사이징’의 개념으로 모바일 페이지를 제작하는데요. 우리는 위의 데이터 분석 결과를 통해, 모바일에 최적화된 이벤트를 우선적으로 디자인하기로 하였습니다. 또한 디자인이 끝난 후 내용이 잘 안 읽히거나 답답한 느낌을 주는 곳은 없는지 실제 모바일 기기로 확인하는 절차도 만들기로 하였습니다.
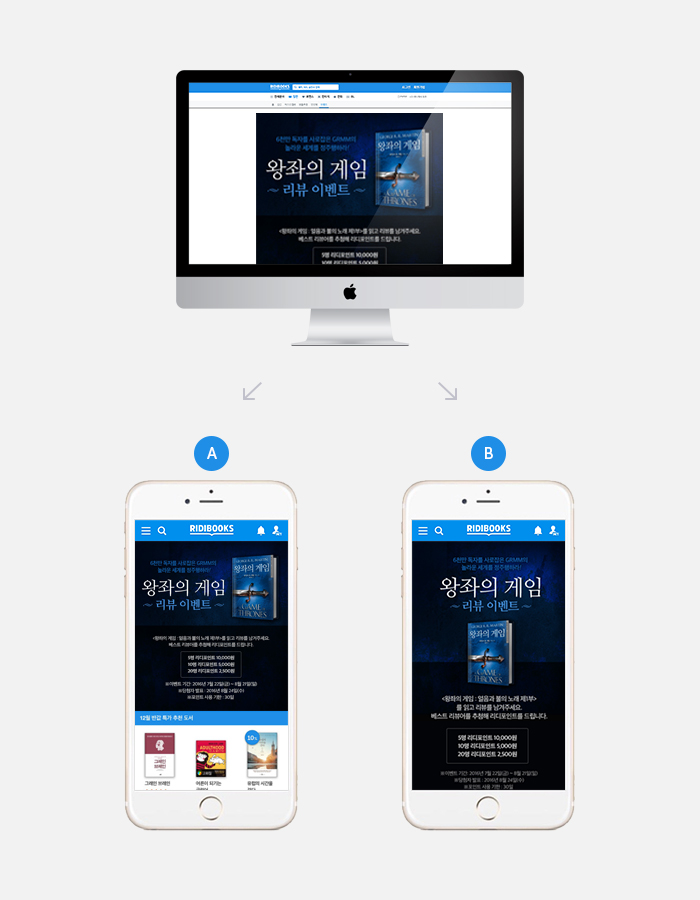
아래 그림을 봅시다. A는 PC용 이벤트 페이지에서 단순 리사이징을 한 이미지이고, B는 우리가 수립한 모바일 이벤트 디자인 가이드를 적용한 이미지 입니다. 어느 것이 모바일 환경에서 보기에 더 좋을까요?

A와 B를 비교해보면 확실히 A가 폰트의 크기가 작아서 가독성이 떨어지고, 레이아웃도 답답한 느낌이 드는 것을 발견할 수 있습니다. B와 같이 모바일에 최적화된 디자인은 어떻게 할 수 있을까요?
How-To
1. 좁은 공간에 내용을 꾸깃꾸깃 넣지 말자
레이아웃은 1단으로
아이폰 4s의 경우 화면의 크기가 3.5인치로 대각선 길이가 9cm도 채 되지 않습니다. 그 작은 화면에 ‘키 비주얼과 타이틀’, 혹은 ‘도서와 콘텐츠 소개’가 나란한 구조로 배치되어 있다면 어떨까요? 디자인적으로 보기에도 무척 갑갑하게 느껴지고, 호흡이 긴 문장이나 많은 내용을 담아내기가 어렵습니다.

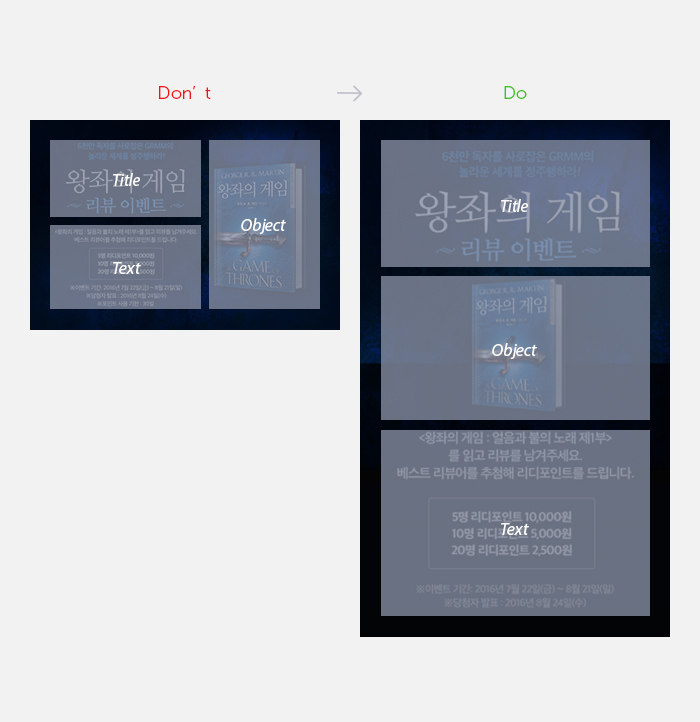
아래 적용된 사례를 보시죠. 좌측 텍스트, 우측 이미지의 2단 구조로 오밀조밀 상단에 구겨 넣어져 있는 것보다 오브젝트를 배경으로 깔고 1단 구조로 변경하고 난 뒤를 보면 메인타이틀이 보다 더 눈에 잘 띄고 시원시원하다는 느낌이 듭니다. 좌우 여백이 여유 있게 생기니 서브 카피는 Before보다 줄바꿈 횟수는 줄어들면서 더 긴 문장도 소화할 수 있게 되었습니다. 모바일 작은 화면에서 공간을 여유 있게 쓴다면 시각적으로 답답해 보이지 않고 하고 싶은 말도 더 많이 나타낼 수 있습니다.

2. 부담스럽지만 실제로는 잘 읽히는
메인타이틀은 최대한 크고 임팩트 있게
모바일용 이벤트를 디자인할 때 메인타이틀은 더 큼직하게 강조하여 디자인하기로 하였습니다. 우리는 메인타이틀을 한 줄에 6글자 이내, 최소 80pt 이상으로 디자인하기로 정했는데요. 처음에는 PC용 상세 디자인을 먼저 디자인하고 난 후 모바일 캔버스 크기로 리사이징 하는 이전의 작업 방식이 더 익숙했기 때문에, 가이드에 맞춰 모바일 상세 디자인을 새롭게 작업하는 것이 어색한 감이 있었습니다.
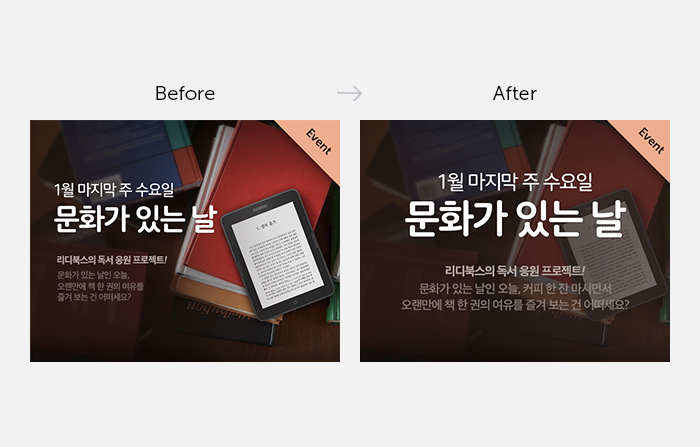
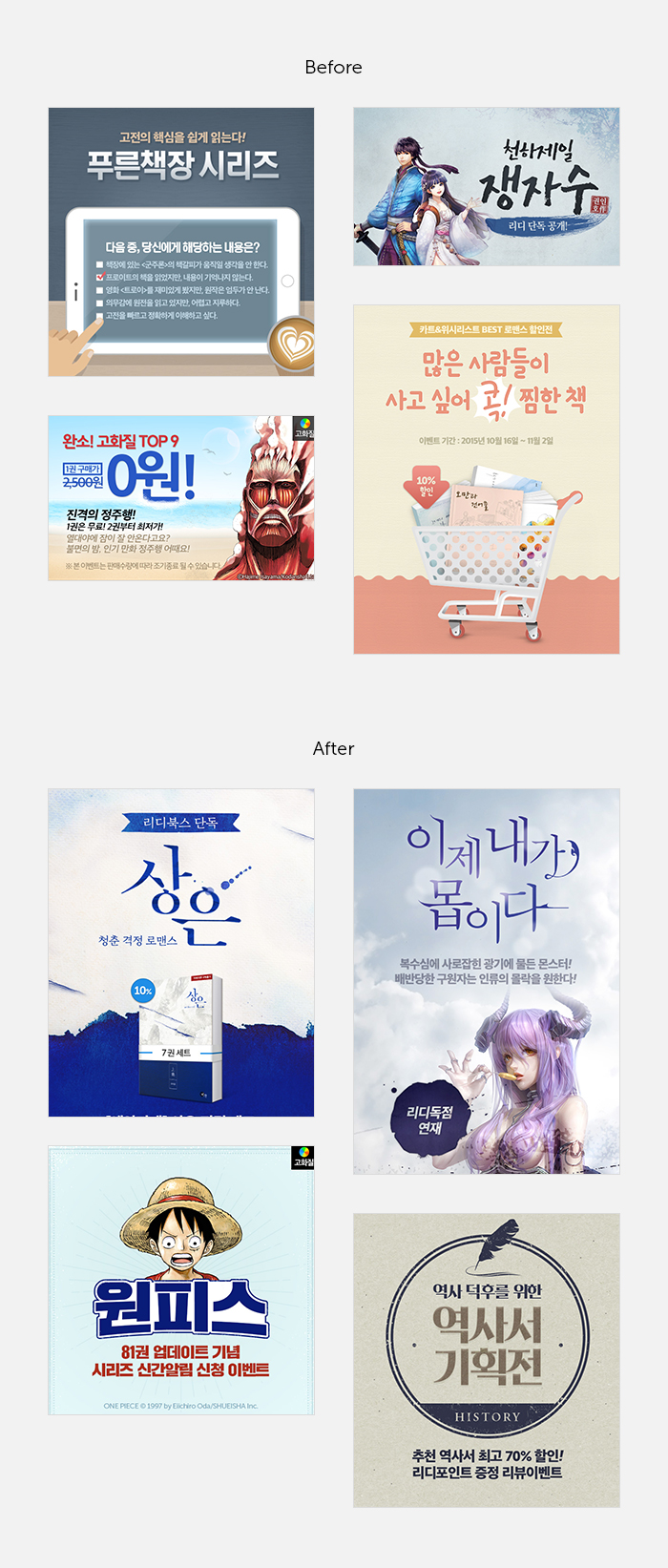
하지만 실제로 작업을 해보니 모니터에서 볼 때에는 폰트 크기나 비율 등이 무척이나 부담스러웠지만, 모바일 기기에 실제 적용되었을 때에는 적절한 크기로 잘 읽히는 것을 느낄 수 있었습니다! 아래 Before&After 리디북스 실제 이벤트 사례들을 보면 메인타이틀의 가이드를 지키고 난 후 리디북스 모바일 이벤트 디자인 임팩트가 더욱더 강해졌다는 것을 볼 수 있습니다.
PC용 상세 디자인 시 대부분의 모니터는 ratio가 1이기 때문에 작업 화면과 실제 화면이 동일한 것과 달리, 모바일은 최소 넓이 디바이스 기준 2배로 작업하기 때문에 실제 화면은 작업 화면의 1/2 비율로 보게 됩니다. 많이들 알고 있는 디자인 상식이죠. 그래서 작업할 땐 다소 부담스럽게 느껴져도 막상 모바일 기기에 적용되었을 때는 위화감 없는 디자인을 볼 수 있는 것입니다.

3. 어느 것 하나 중요하지 않은 내용은 없다
최소 폰트 크기는 22pt 이상
이벤트 페이지에서 폰트가 가장 작게 들어가는 부분은 어디일까요? 아마 이벤트 날짜 정보라든가 맨 하단에 빼곡히 적힌 유의 사항일 것입니다. 보통 이벤트 혜택이나 콘텐츠 내용을 강조하기는 쉬우나 위에 언급한 날짜라든가 유의 사항들은 그렇지 않죠. 하지만 분명 홀대해야 하는 영역은 아니라고 생각합니다. 고객들이 이벤트에 대해 더 잘 이해할 수 있는 부분이기도 하고, 인터넷 쇼핑을 할 때 어떤 물건이나 이벤트에 혹하고 끌렸다가 깨알같이 적힌 조건부를 나중에 발견하고 배신감을 느꼈던 경험은 누구나 있으니까요.
그렇다면 이러한 내용들이 최소한으로 잘 보이기 위한 폰트 크기는 몇 이상이어야 할까요?
우리는 모바일 페이지에서 최소 폰트 크기를 22pt로 규정하였습니다. 22pt라는 수치는 리디북스 사내 설문조사와 테스트를 통한 경험적인 결과물입니다.
테스트 기기는 아래를 기준으로 하였습니다.
– 4인치(아이폰 5)
– 4.7인치(아이폰 6/7)
– 5.1인치(갤럭시 S 6/7)
– 5.7인치(갤럭시노트, 아이폰 6+)
그리고 시각적으로 글자의 높이가 몇 mm 일 때 읽기 어렵다고 느끼는지 리디북스 사내 직원 대상 설문조사를 통해 자료를 모은 후, 가장 작은 기기(4인치)에서도 그 최소 높이를 확보하려고 했습니다. 상대적으로 꽤 작은 크기까지 허용한 이유는 데이터 분석 결과 리디북스 이용 기기 중 가장 많은 비율을 차지하는 기기가 갤럭시노트(약 5.7인치)로 나타났는데, 4인치에서 최적으로 보일 경우 갤럭시노트에서는 글씨가 너무 커져버리므로 4인치의 우선순위를 낮추고 5.5인치에서 최적 사이즈로 보이도록 테스트한 것입니다.
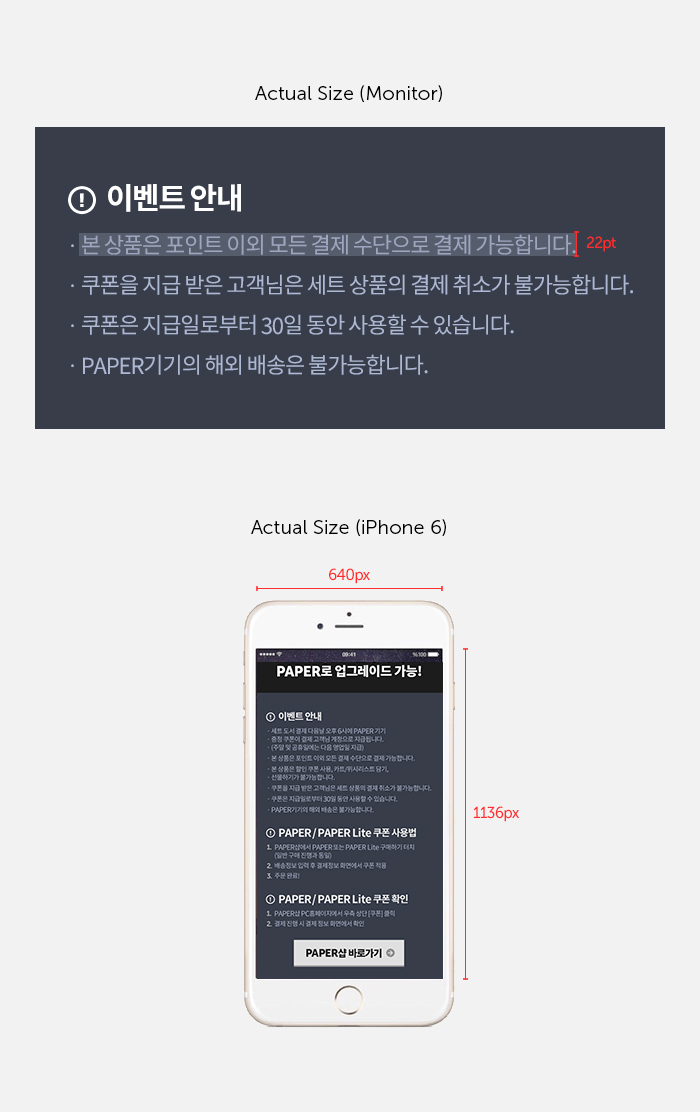
아래 그림은 모니터에서 작업할 때의 화면과 아이폰 6에서 작업물을 보았을 때의 실제 사이즈를 나타냈습니다. 22pt가 결코 크게 느껴지지 않죠.

만약 주 고객층의 연령이 리디북스보다 더 높다면 우리가 정한 22pt보다 더 커질 것이고, 서비스를 이용할 때 가장 많은 비율을 차지하는 기기가 어느 것이냐에 따라 최저 폰트 크기는 달라질 것입니다.
마치며
우리는 고객이 리디북스 콘텐츠를 접할 때 어떤 플랫폼에서든지 불편함이 없어야 한다는 분명한 목표가 있었습니다. 흔히 UI/UX디자인에서는 모바일 환경에서의 제약을 많이 고려합니다. 하지만 콘텐츠디자인 영역에서도 단순히 보기에 예쁜 디자인을 넘어서서, 어떤 환경에서든 보고 이해하는데 불편함이 없는 디자인을 함께 고려해야 한다고 생각합니다. 앞으로도 더 보기 좋고 이해하기 쉬운 콘텐츠디자인에 한 발 더 다가서기 위해 계속 노력하겠습니다. 감사합니다.
리디 기술 블로그
고객과 발맞춰 새로운 콘텐츠 경험을 선보이는
리디와 함께할 당신을 기다립니다.